Configure a Dashboard Layout
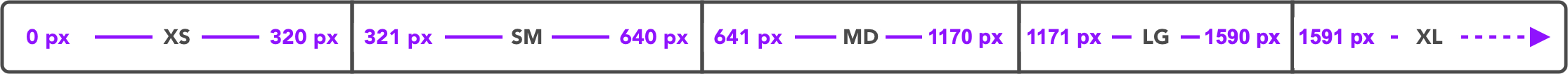
Dashboard layouts are responsive to prevent the dashboard from being difficult to read on small screens. Dashboards use a predefined set of breakpoints that adjust the layout on display accordingly.

For example, if the size of the screen reaches a breakpoint, the insights from one section may adjust the size and rearrange to two rows.
Dashboard layouts use a 12-column grid. By default, each insight has assigned a specific number of columns. The default height for all insights is 342px.
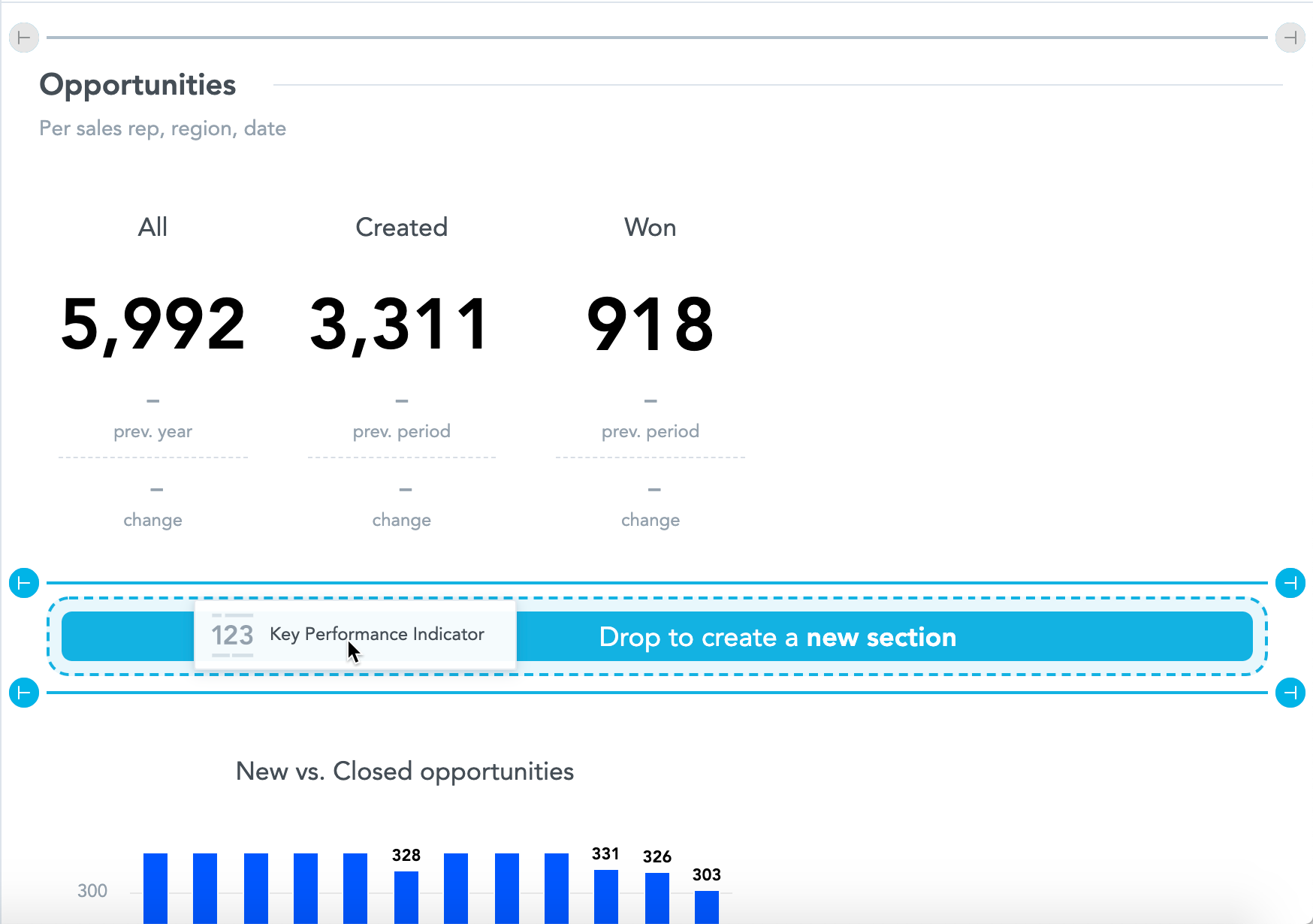
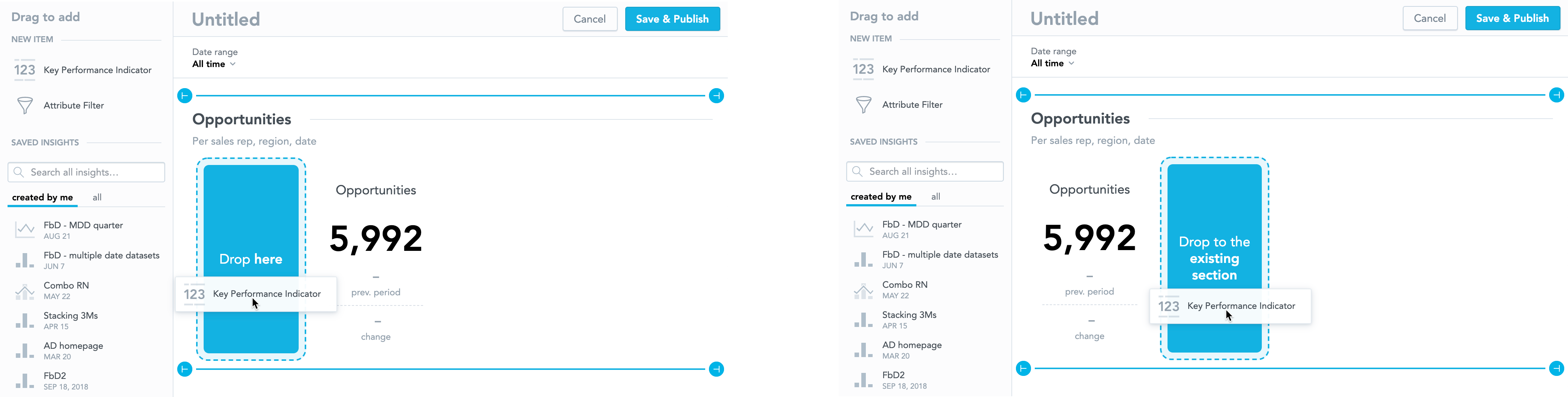
Add Insights to a New Section

Add Insights to an Existing Section

Rearrange Insights
To rearrange insights on a dashboard, drag and drop them to a new place. As you drag the insight, the dashboard displays the target place.

Rename a Section
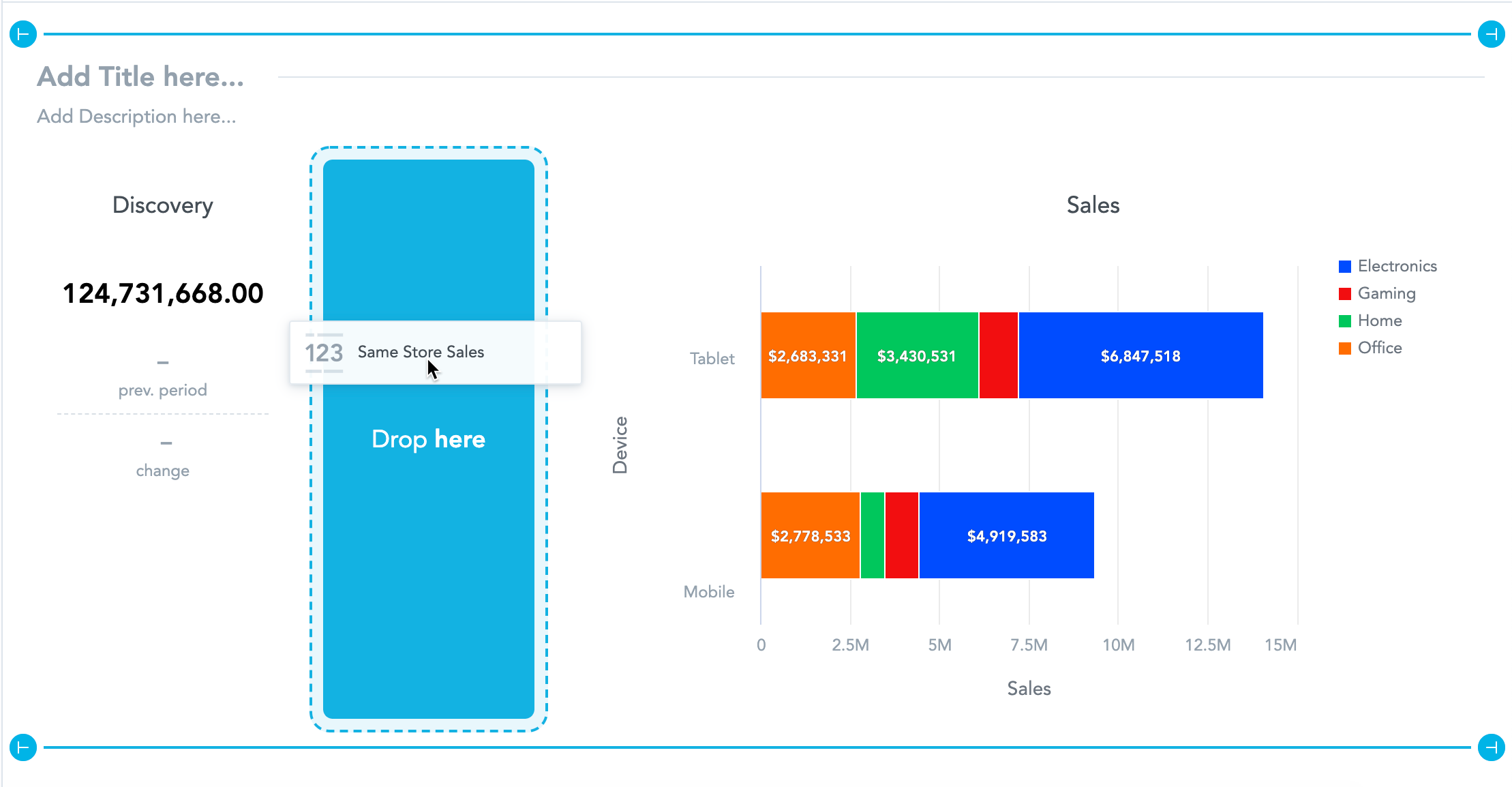
To add a title and/or description to a section of the dashboard, click Add Title here and Add Description here at the top of a section.
The maximum length of the title is 50 characters; the maximum length of the description is 300 characters.

To hide the title or the description in the View mode, leave it empty when editing the dashboard.
Resize Insights
All insights have a minimal width for better visibility and readability.
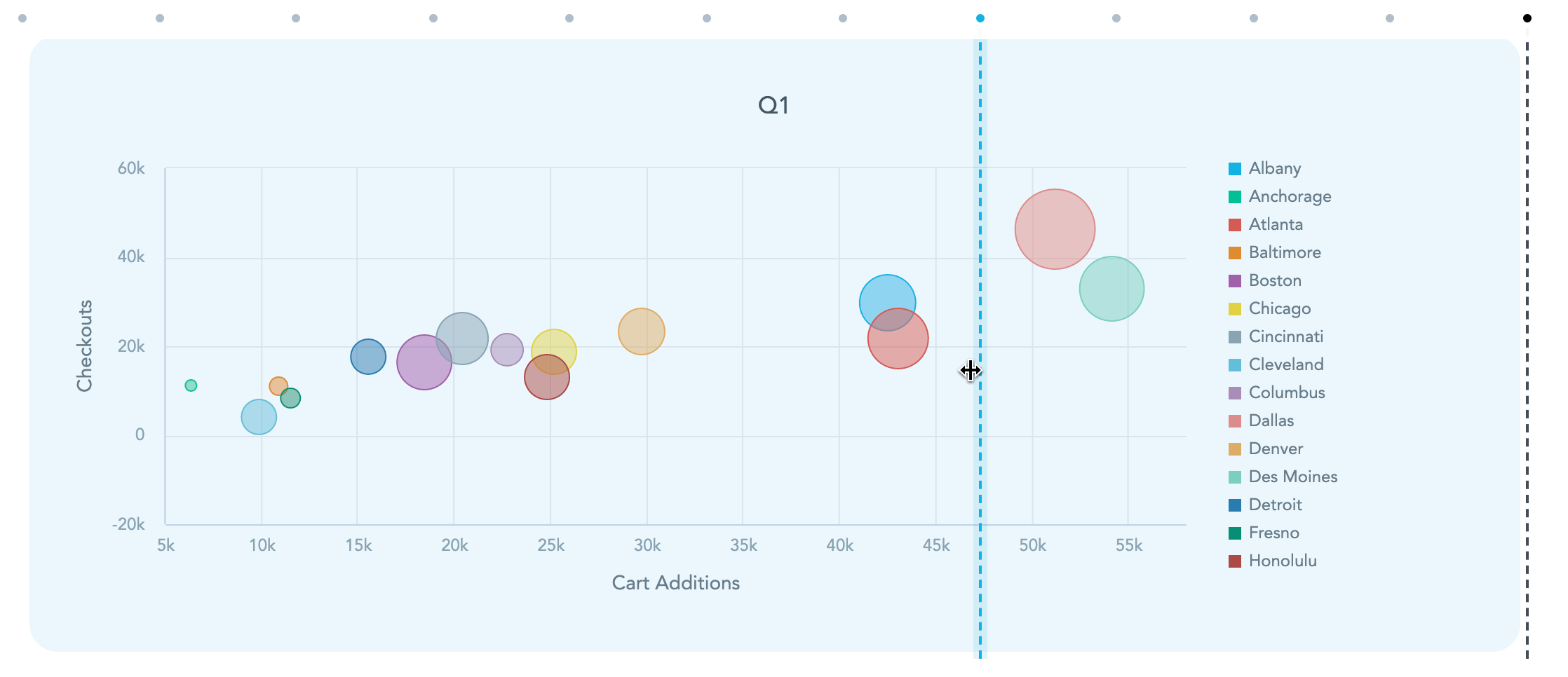
You can adjust the size of the insights on a dashboard to suit your needs. To change the width, drag the right end of the insight to adjust the width (the number of columns it occupies).

Resizing Pivot Tables
If you add a pivot table to your dashboard, you can adjust the width of the table’s columns directly on the dashboard. When you save the dashboard, the column widths are preserved.
Dashboards do not change the insight itself, only one particular instance. If your dashboard includes multiple instances of the same insight or if you have the insight on multiple dashboards, you must adjust the width in each instance.
Small tables are automatically resized to fit the whole width of the insight.