Create a Dashboard with Insights
With the logical data model (LDM) ready, you can create a dashboard with insights.
Steps:
Open the
demoworkspace.Click the Dashboards tab.
The introduction page opens.

Click Create dashboard.
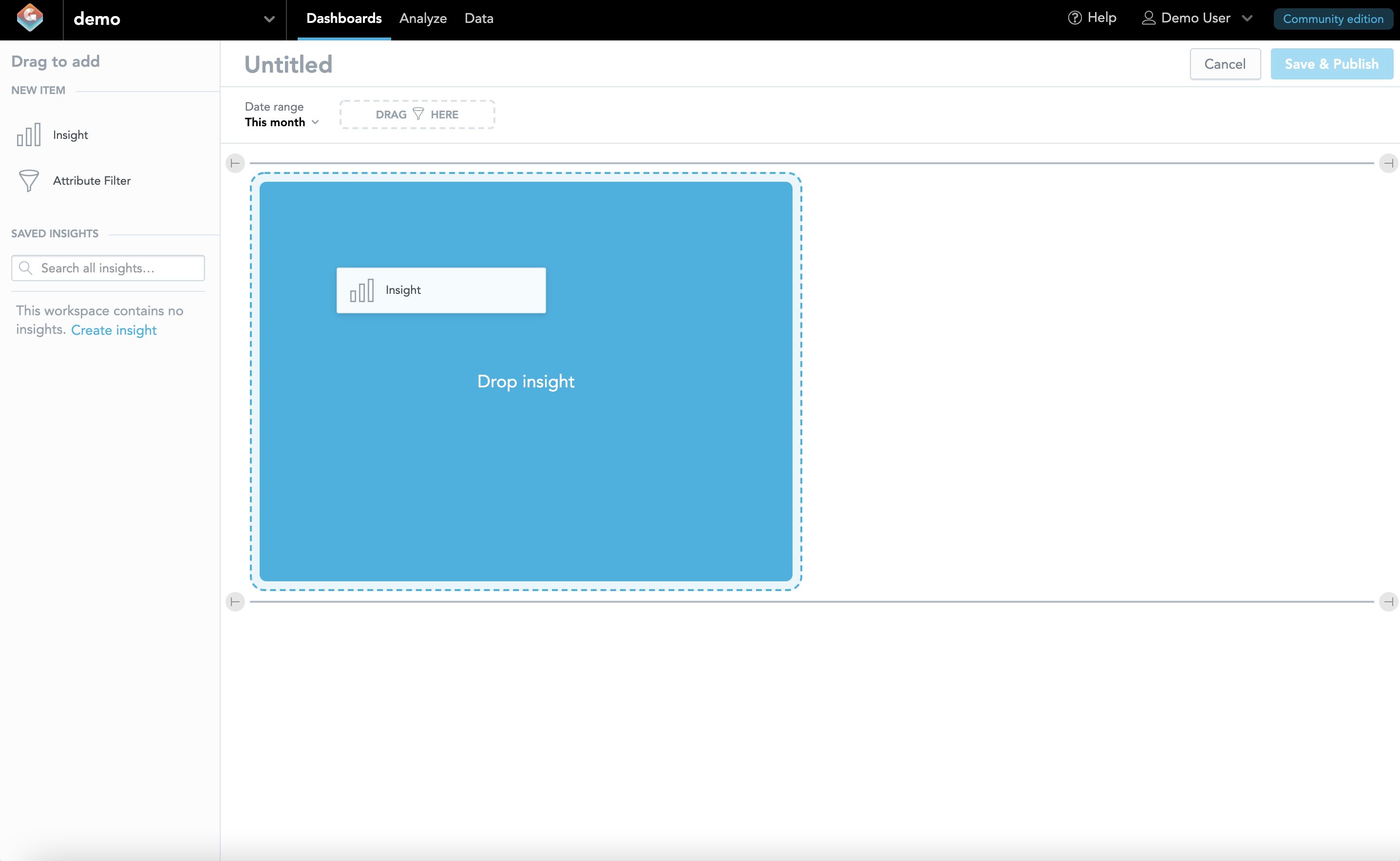
A blank canvas area representing an empty dashboard opens.
To start creating your first insight, drag Insight from the left panel and drop it in the blank canvas area.

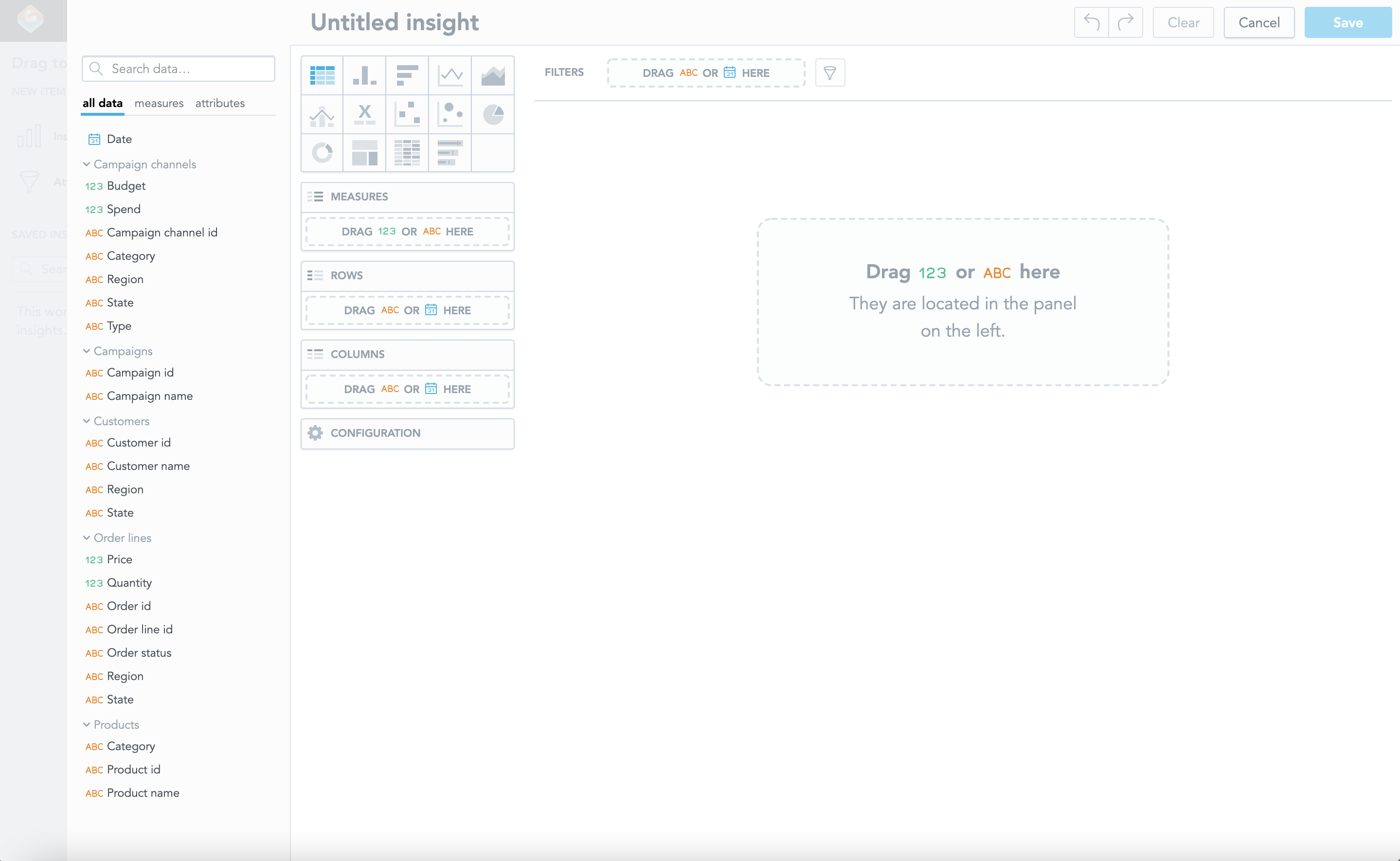
Analytical Designer opens in an overlay.
Analytical Designer is a GoodData Cloud Native (GoodData.CN) tool for data discovery and visualization. For more information, see Discover and Visualize Your Data.You can see that the catalog is populated with all entities from the LDM and organized in groups. An empty insight view is in the center.

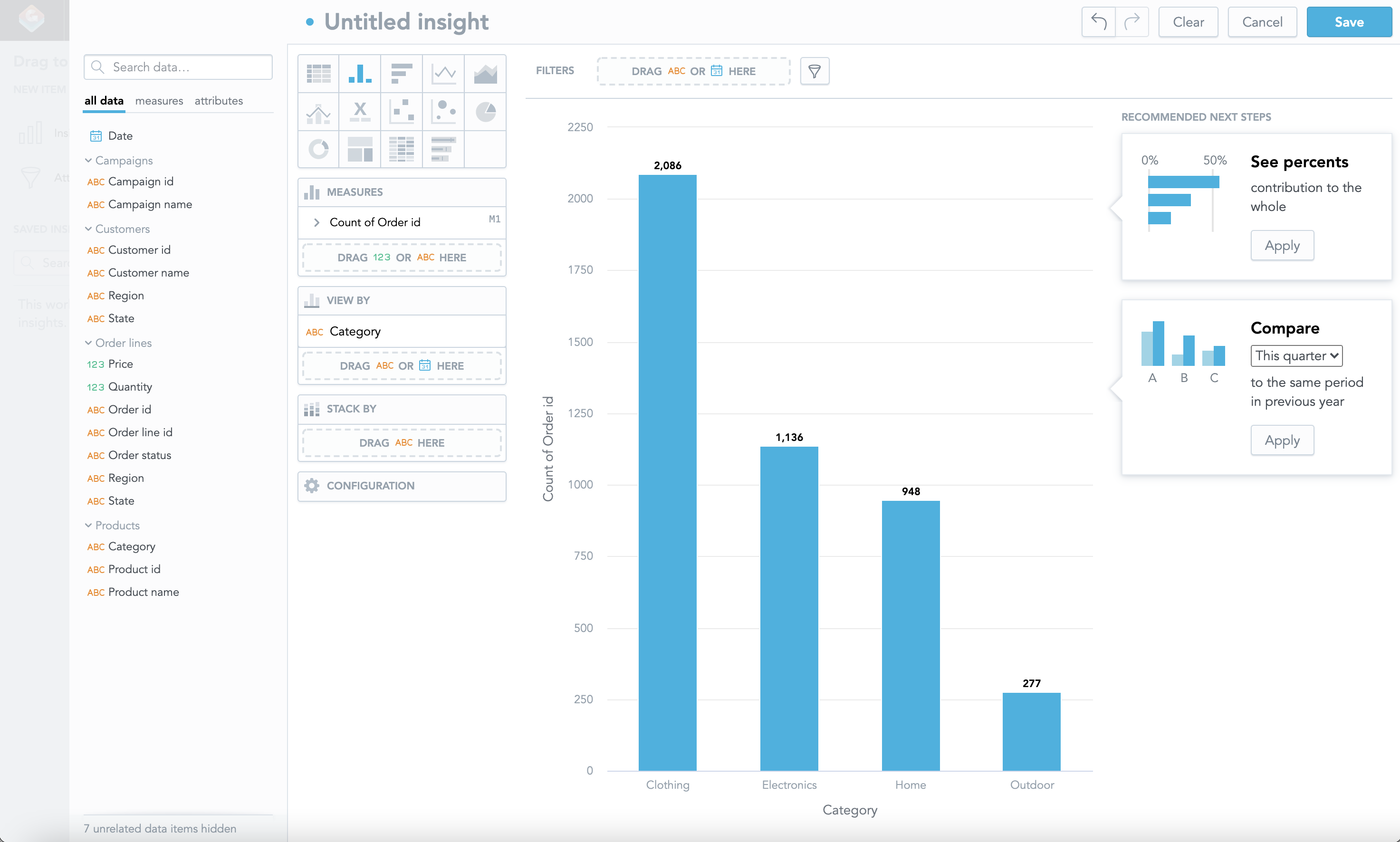
Click the column chart icon:
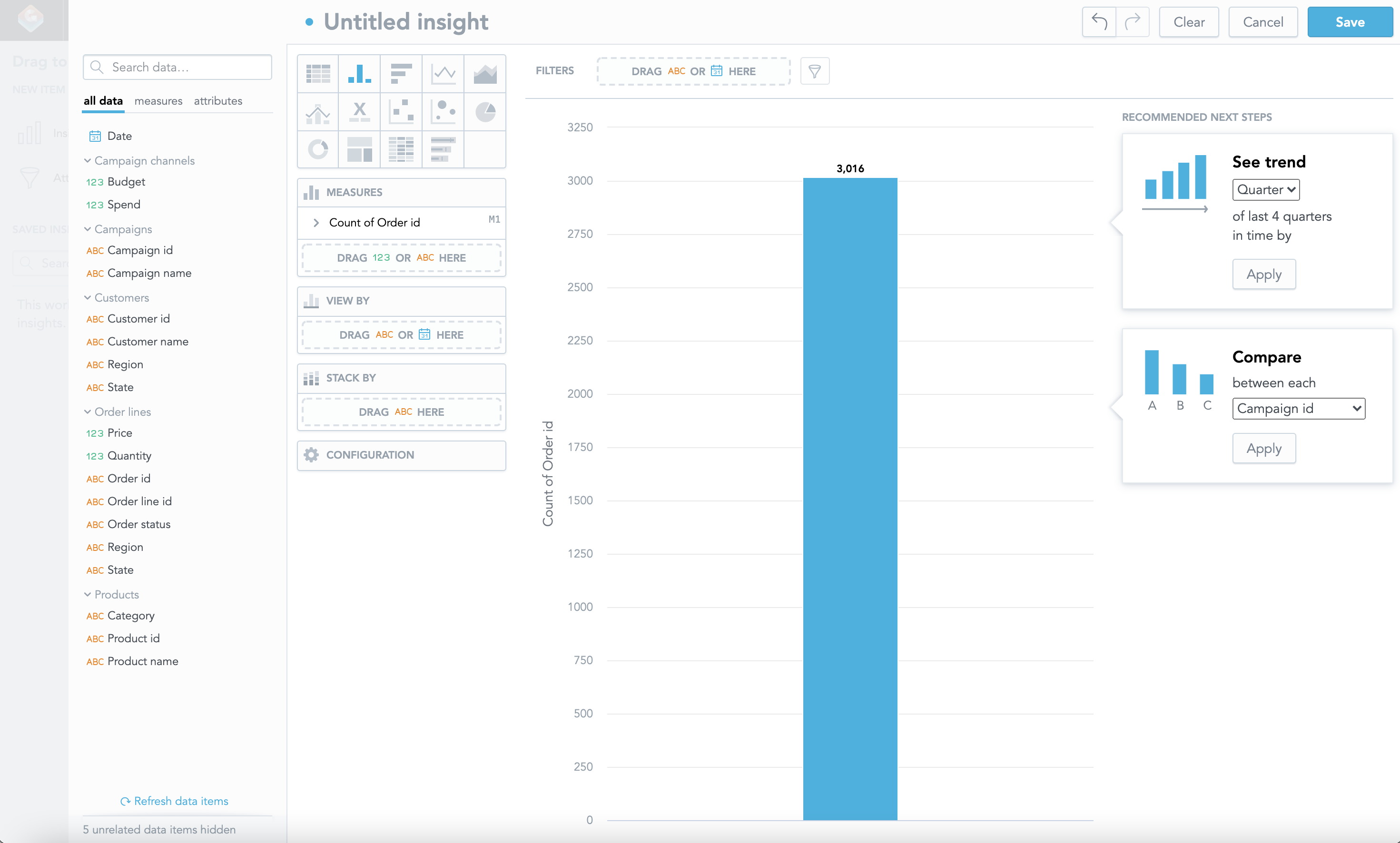
Drag and drop the
Order idattribute (under theOrder linesgroup) onto the Measures panel.This automatically creates
Count of Order idin the insight. Analytical Designer applied theCountfunction because theOrder idcolumn represents an attribute with a label, not a numerical fact.
Drag and drop the
Categoryattribute (under theProductsgroup) onto the View By panel.The number of the orders is now split by the product category.

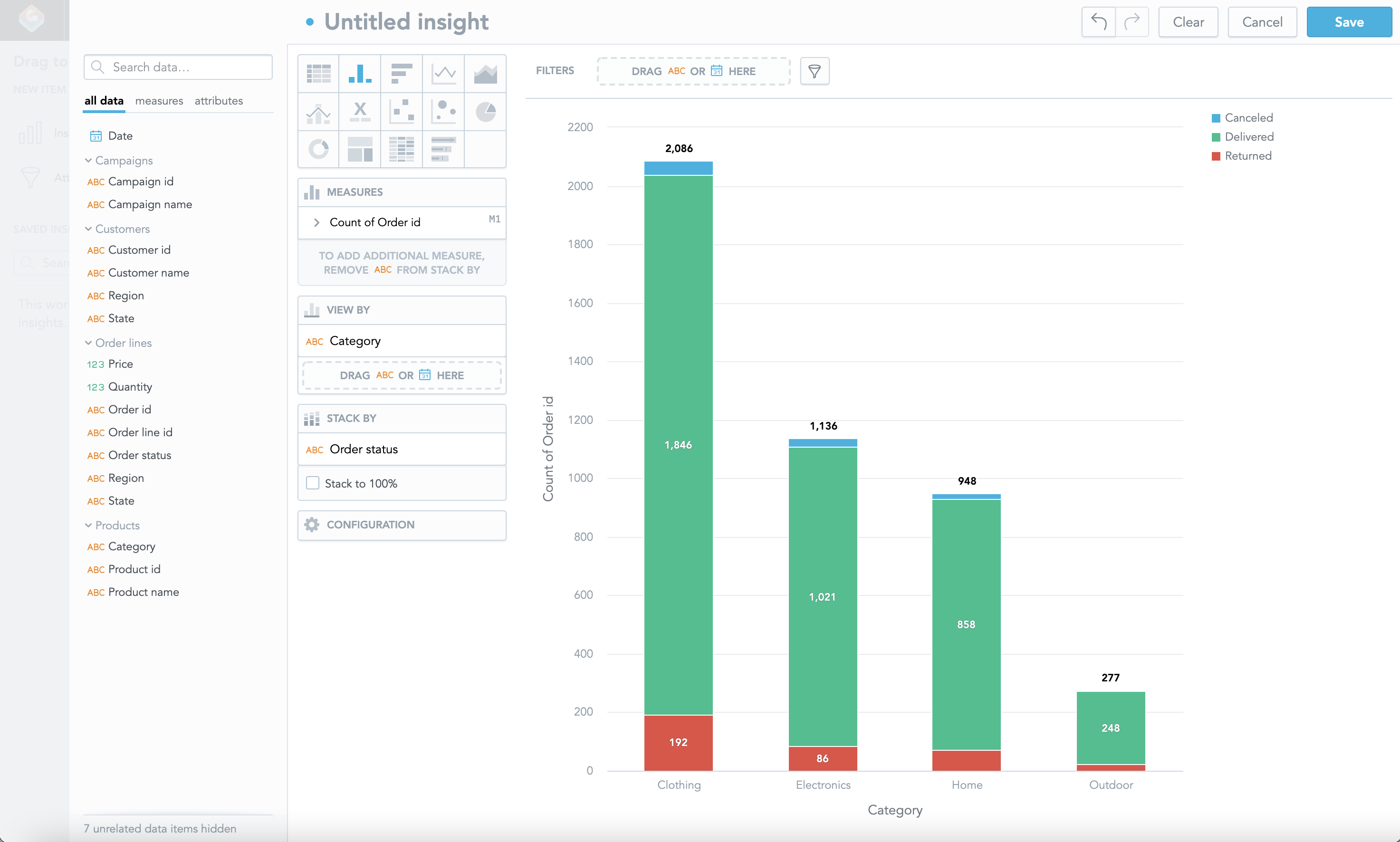
Drag and drop the
Order statusattribute (under theOrder linesdataset) onto the Stack By panel to look into the data in more detail.The columns are now further split by the status of the orders.

Click Save in the top right corner to save the insight.
Name the insight
Orders by Status and Category.You have just created your first insight!
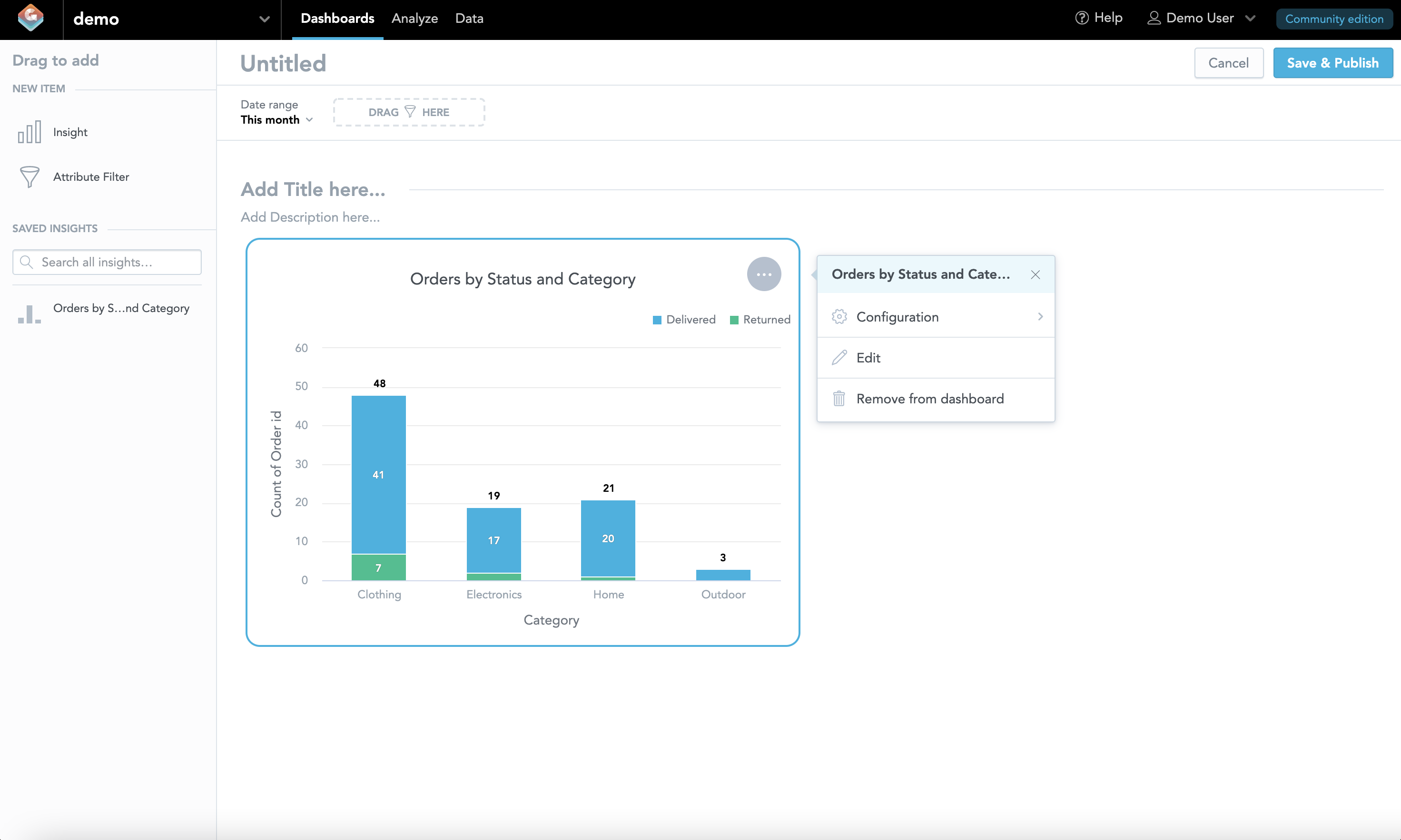
You are returned to the dashboard view. In the left panel, you can see the list of saved insights.

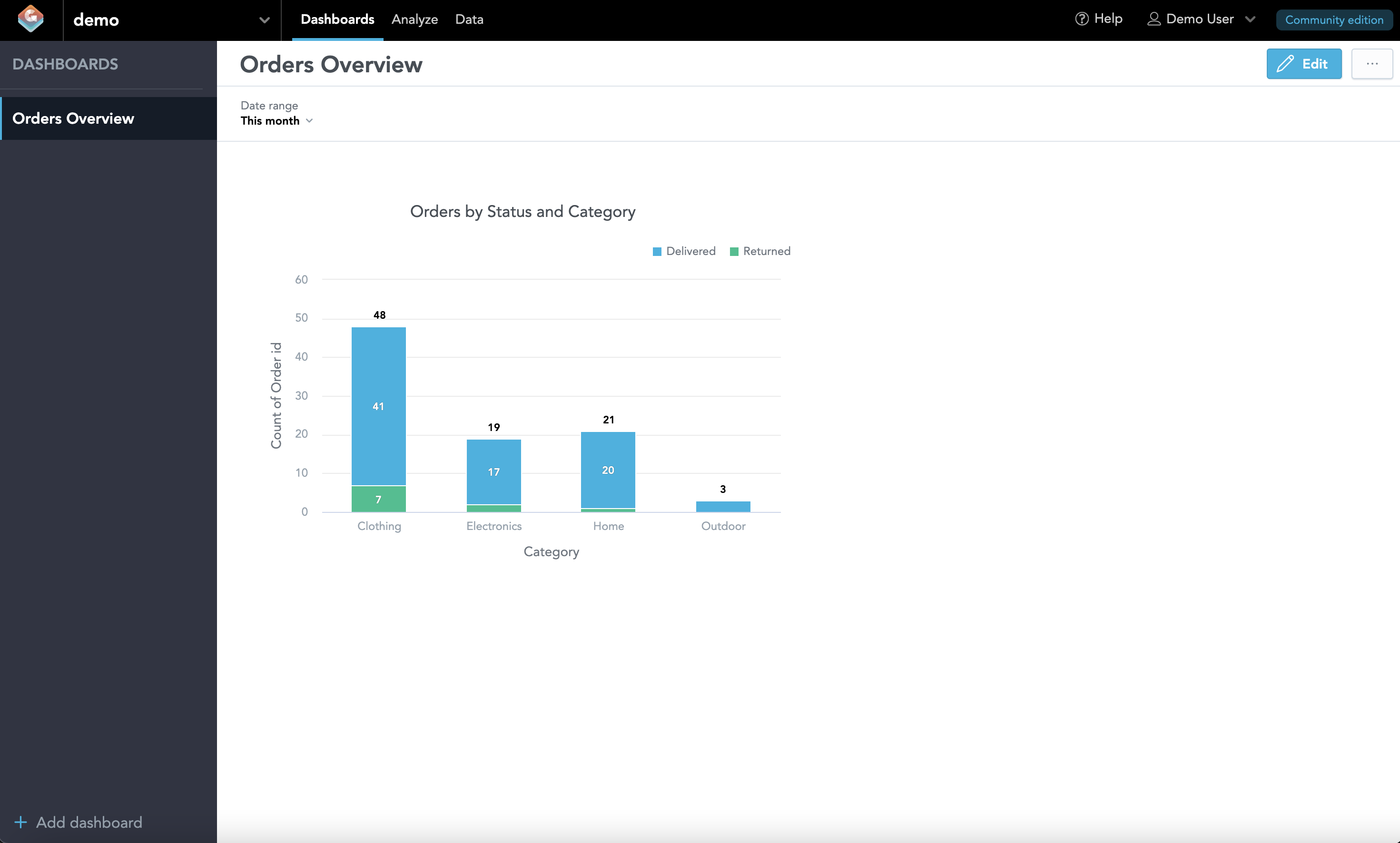
Set the
Date rangefilter in top panel to the value ofAll time.Name the dashboard
Orders Overview, and click Save & Publish.You have just created your first dashboard!

You can now explore the option of embedding analytics into your web application using GoodData.UI.