Embed a Dashboard
Learn how to use GoodData.UI or Iframe to embed a Dashboard into your web application.
Embedding a Dashboard gives you the ability to use the Dashboard in your application. You may use it in combination with embedded Analytical Designer to make your GoodData workflow available to your customers.
Embed a Dashboard Using GoodData.UI
GoodData.UI version 8.7 or newer includes the @gooddata/sdk-ui-dashboard package that contains the Dashboard Component that lets you embed your Dashboard using GoodData.UI.
Steps:
Generate a React application skeleton using the GoodData.UI Accelerator Toolkit.
npx @gooddata/create-gooddata-react-app --backend tigerWhen prompted, enter the application name and the hostname of your GoodData.CN deployment.
? What is your application name? gooddata-cn-demo ? Insert your hostname: http://localhost:3000 ? What is your application desired flavor? JavaScript ❯ TypeScriptThe toolkit generates the application skeleton and it will guide you through the next steps.
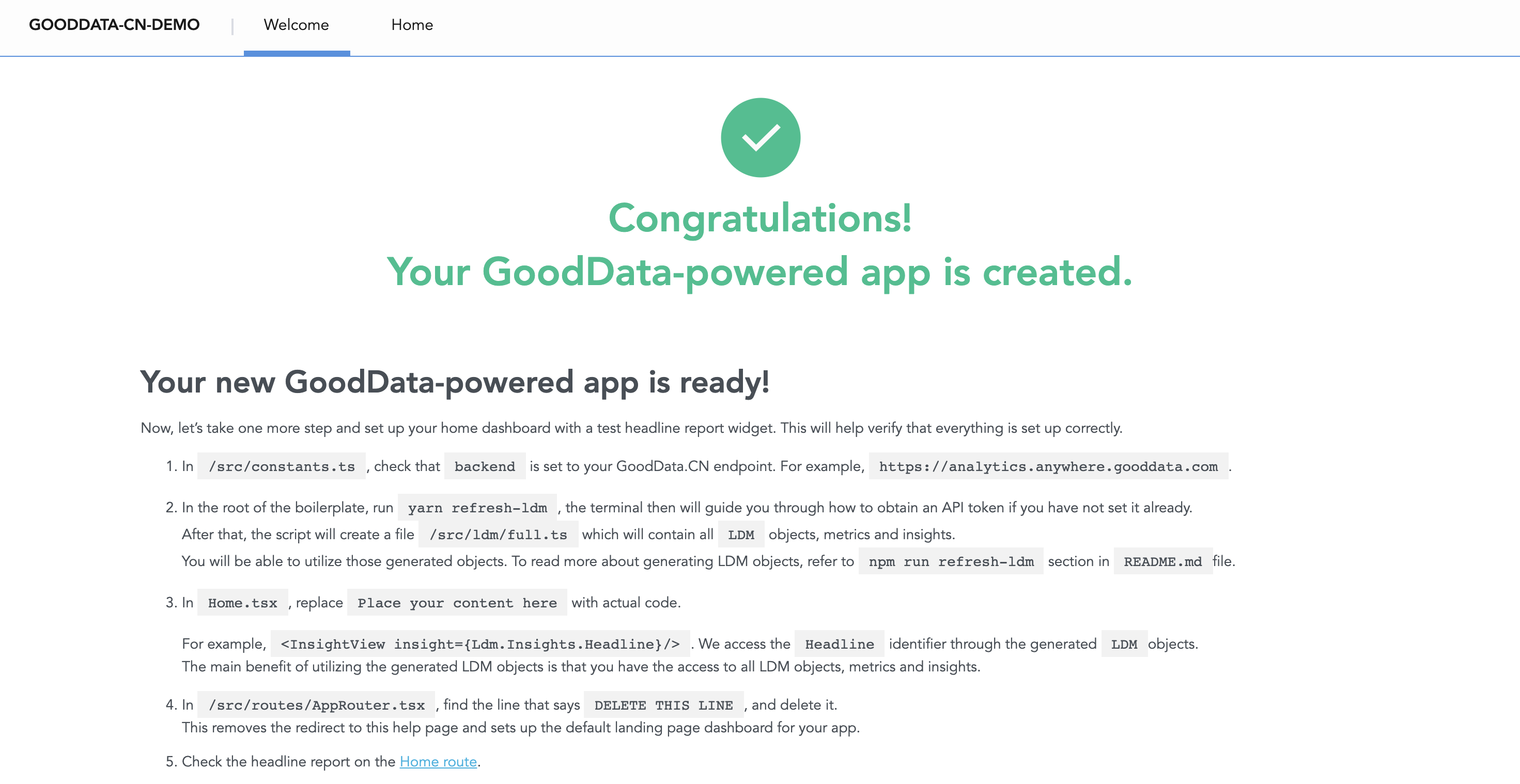
Success! Your GoodData-powered application "gooddata-cn-demo" was created. You can start it using the following commands: cd gooddata-cn-demo yarn startStart the application.
cd gooddata-cn-demo yarn startThe application starts running in your browser. If port
8443is available the application should run onlocalhost:8443by default. Running the application this way is intended only for development purposes. It sets your GoodData.CN as a local proxy so that it can be used without setting up CORS.
Running the application this way is intended only for development purposes. It sets your GoodData.CN as a local proxy so that it can be used without setting up CORS.Provide your workspace identifier in
src/constants.ts.export const workspace = "<your-workspace-id>";Load the logical data model and all its entities to the application.
export TIGER_API_TOKEN=<tiger-api-token> yarn refresh-mdIf you are running GoodData.CN locally, you can check the install page where the Bearer token is mentioned.
An output is generated:
*----------------------------------------------* | GoodData Catalog Export Tool v8.5.0 | *----------------------------------------------* ✔ Catalog loaded ✔ Date data sets loaded ✔ Insights loaded ✔ Analytical dashboards loaded ✔ SUCCESS All data have been successfully exported *---------------------------------------------------------------------------------* | The result generated from workspace with id demo is located at src/md/full.ts | *---------------------------------------------------------------------------------* ✨ Done in 2.65s.Review the
src/md/full.tsfile to validate the generated content.Embed the dashboard into the prepared home page. To do so, open
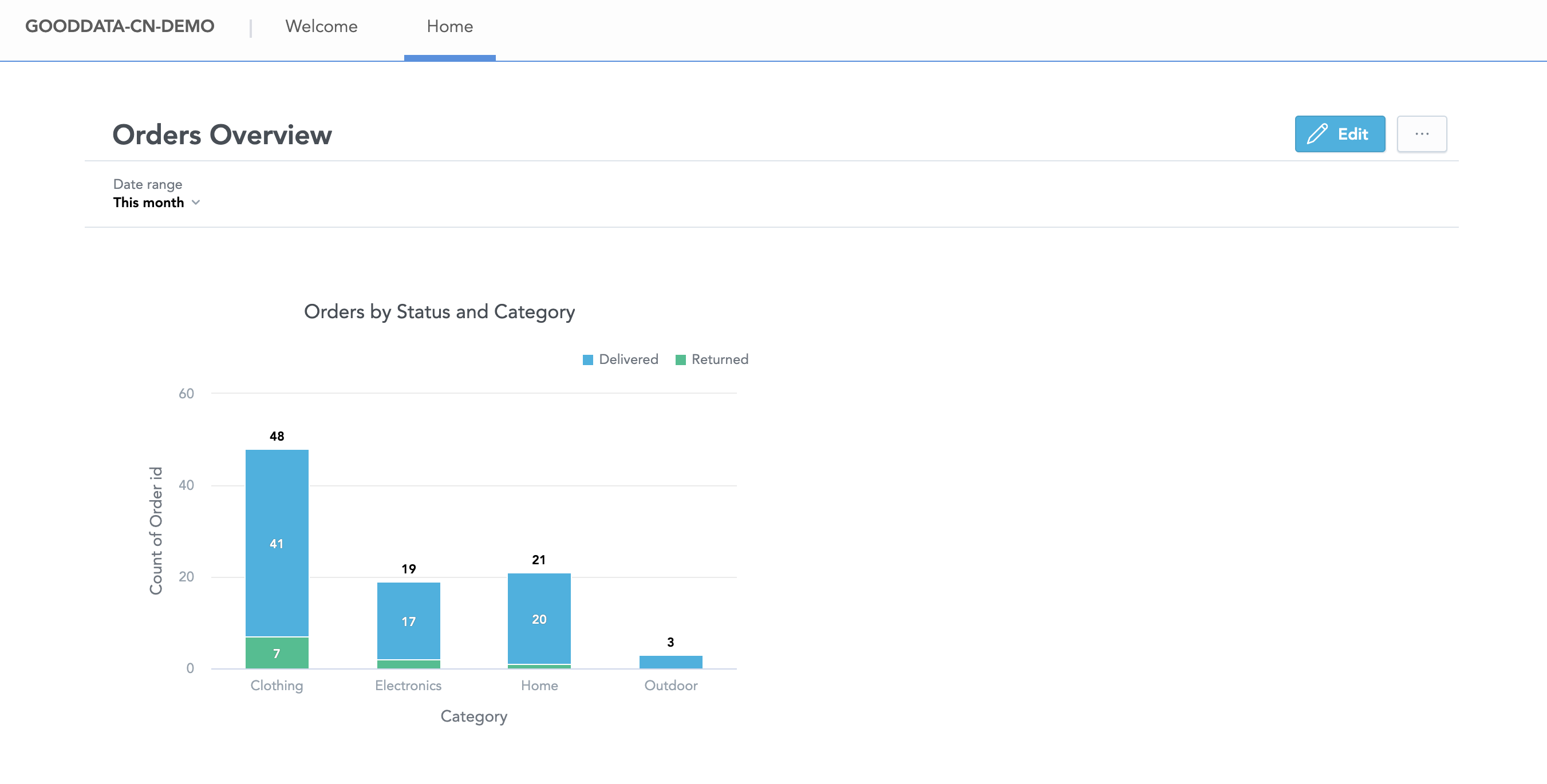
src/routes/Home.tsxand update the content to the following:// make sure to import styles for components you expect to be on your Dashboards import "@gooddata/sdk-ui-charts/styles/css/main.css"; import "@gooddata/sdk-ui-ext/styles/css/main.css"; import "@gooddata/sdk-ui-geo/styles/css/main.css"; import "@gooddata/sdk-ui-pivot/styles/css/main.css"; // import the styles for the Dashboard component itself import "@gooddata/sdk-ui-dashboard/styles/css/main.css"; import * as Md from "../md/full"; import { Dashboard } from "@gooddata/sdk-ui-dashboard"; const Home = () => { return ( <div> <Dashboard dashboard={Md.Dashboards.MyDashboard} />; </div> ); }; export default Home;Return to your application in the browser, and click Home in the navigation bar. The embedded dashboard opens.
The Dashboard Component is designed with an API-first mindset - it is extendable and customizable so that developers can tweak and modify the default experience using plugins. For information on a more advanced usage of the Dashboard Component, visit the Dashboard Component usage documentation.
Embed a Dashboard Using Iframe
If you are not interested in the Dashboard Component, you can embed your dashboards using iframe.
Steps:
Log in to your GoodData.CN.
Click the Dashboards tab.
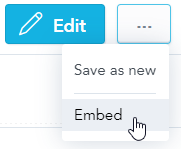
Click the … button in the top right corner, and click Embed.

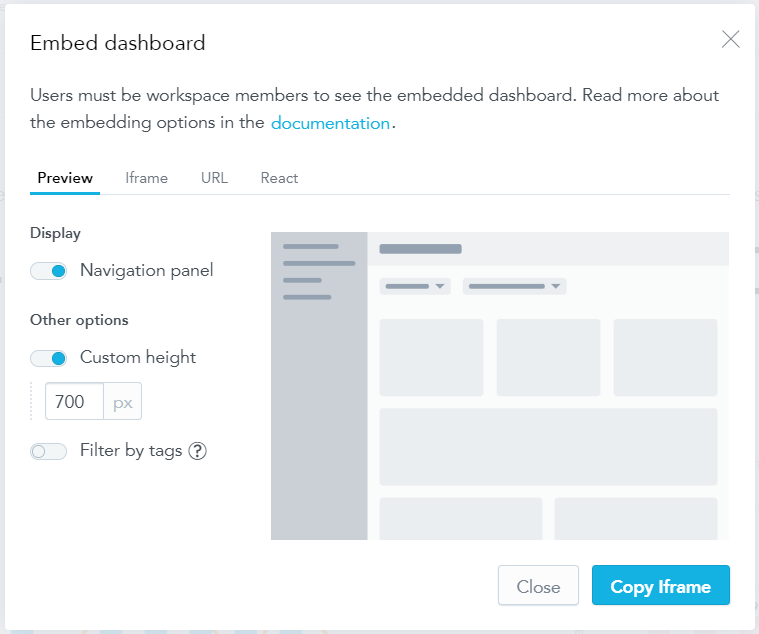
The embedding dialog opens.

Select Iframe.
Configure the embedding options as needed. See the Configuration Options section if needed.
Click Copy Iframe to copy the Dashboard URL to the clipboard.
You can now use it to embed the Dashboard into your web application.

Note: The URL of embedded Dashboard looks like this:
https://<your-domain>.com/dashboards/embedded/#/workspace/<workspace-id>/dashboard/<dashboard-id>?showNavigation=true
Configuration Options
- If you do not want the navigation panel listing dashboards to be visible, add the
showNavigationparameter to the URL and set tofalse.
https://<your-domain>.com/dashboards/embedded/#/workspace/<workspace-id>/dashboard/<dashboard-id>?showNavigation=false
- To hide the filter bar, add the
?hideControl=[filterBar]parameter to the URL.
https://<your-domain>.com/dashboards/embedded/#/workspace/<workspace-id>/dashboard/<dashboard-id>?hideControl=[filterBar]
- To hide the list of insights and other items that you can add to dashboards, add the
?hideControl=[widgetsCatalogue]parameter to the URL.
https://<your-domain>.com/dashboards/embedded/#/workspace/<workspace-id>/dashboard/<dashboard-id>?hideControl=[widgetsCatalogue]
- To hide the top bar, add the
?hideControl=[topBar]parameter to the URL.
https://<your-domain>.com/dashboards/embedded/#/workspace/<workspace-id>/dashboard/<dashboard-id>?hideControl=[topBar]
- To hide the Save as new or Delete buttons, add the
?hideControl=[deleteButton,saveAsButton]parameter to the URL.
https://<your-domain>.com/dashboards/embedded/#/workspace/<workspace-id>/dashboard/<dashboard-id>?hideControl=[deleteButton,saveAsButton]
Limitations
If you use less than 1170 px of horizontal space for the embedded component, the Edit button and all controls for saving in edit mode are not displayed.