Embed a Visualization
Learn how to use GoodData.UI to embed a Visualization into your web application.
For details about different visualization methods in GoodData.UI, see Choose the Most Appropriate Method for Data Visualization.
Embed a Visualization Using GoodData.UI
Steps:
Generate a React application skeleton using the GoodData.UI Accelerator Toolkit.
npx @gooddata/create-gooddata-react-app@latest --backend tigerWhen prompted, enter the application name and the hostname of your GoodData deployment.
? What is your application name? gooddata-cn-demo ? Insert your hostname: http://localhost:3000 ? What is your application desired flavor? JavaScript ❯ TypeScriptThe toolkit generates the application skeleton and it will guide you through the next steps.
Success! Your GoodData-powered application "gooddata-cn-demo" was created. You can start it using the following commands: cd gooddata-cn-demo yarn startStart the application.
cd gooddata-cn-demo yarn startThe application starts running in your browser. If port
8443is available the application should run onlocalhost:8443by default. Running the application this way is intended only for development purposes. It sets your GoodData as a local proxy so that it can be used without setting up CORS.
Running the application this way is intended only for development purposes. It sets your GoodData as a local proxy so that it can be used without setting up CORS.Provide your workspace identifier in
src/constants.ts.export const workspace = "<your-workspace-id>";Load the logical data model and all its entities to the application.
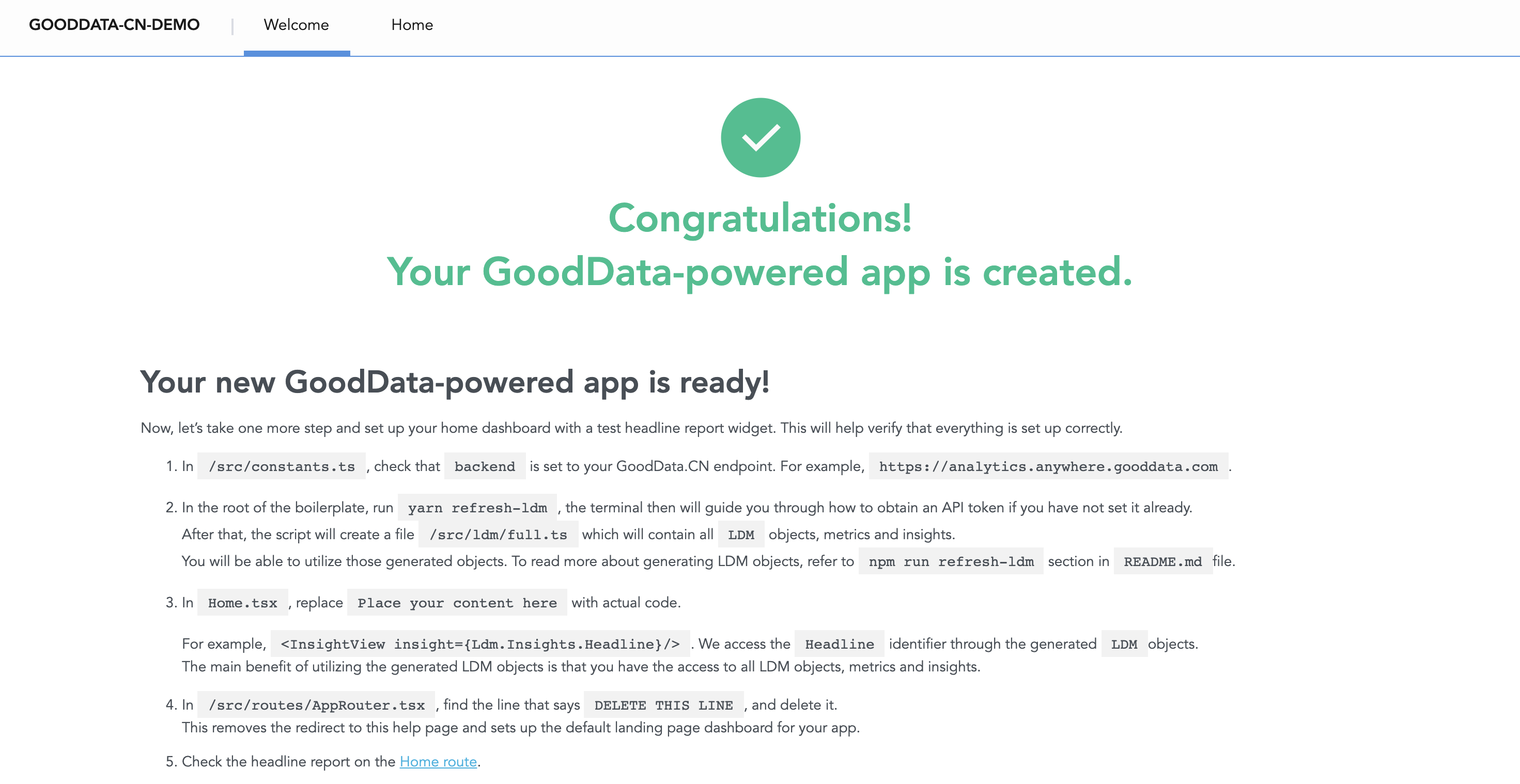
export TIGER_API_TOKEN=<tiger-api-token> yarn refresh-mdIf you are running GoodData locally, you can check the cloud native intro page where the Bearer token is mentioned.
An output is generated:
*----------------------------------------------* | GoodData Catalog Export Tool v8.5.0 | *----------------------------------------------* ✔ Catalog loaded ✔ Date data sets loaded ✔ Visualizations loaded ✔ Analytical dashboards loaded ✔ SUCCESS All data have been successfully exported *---------------------------------------------------------------------------------* | The result generated from workspace with id demo is located at src/md/full.ts | *---------------------------------------------------------------------------------* ✨ Done in 2.65s.Review the
src/md/full.tsfile to validate the generated content.In Analytical Designer, copy the code for embedding your visualization.For details, see Copy Embedding Codes from Analytical Designer.
Embed the visualization into the prepared home page. To do so, open
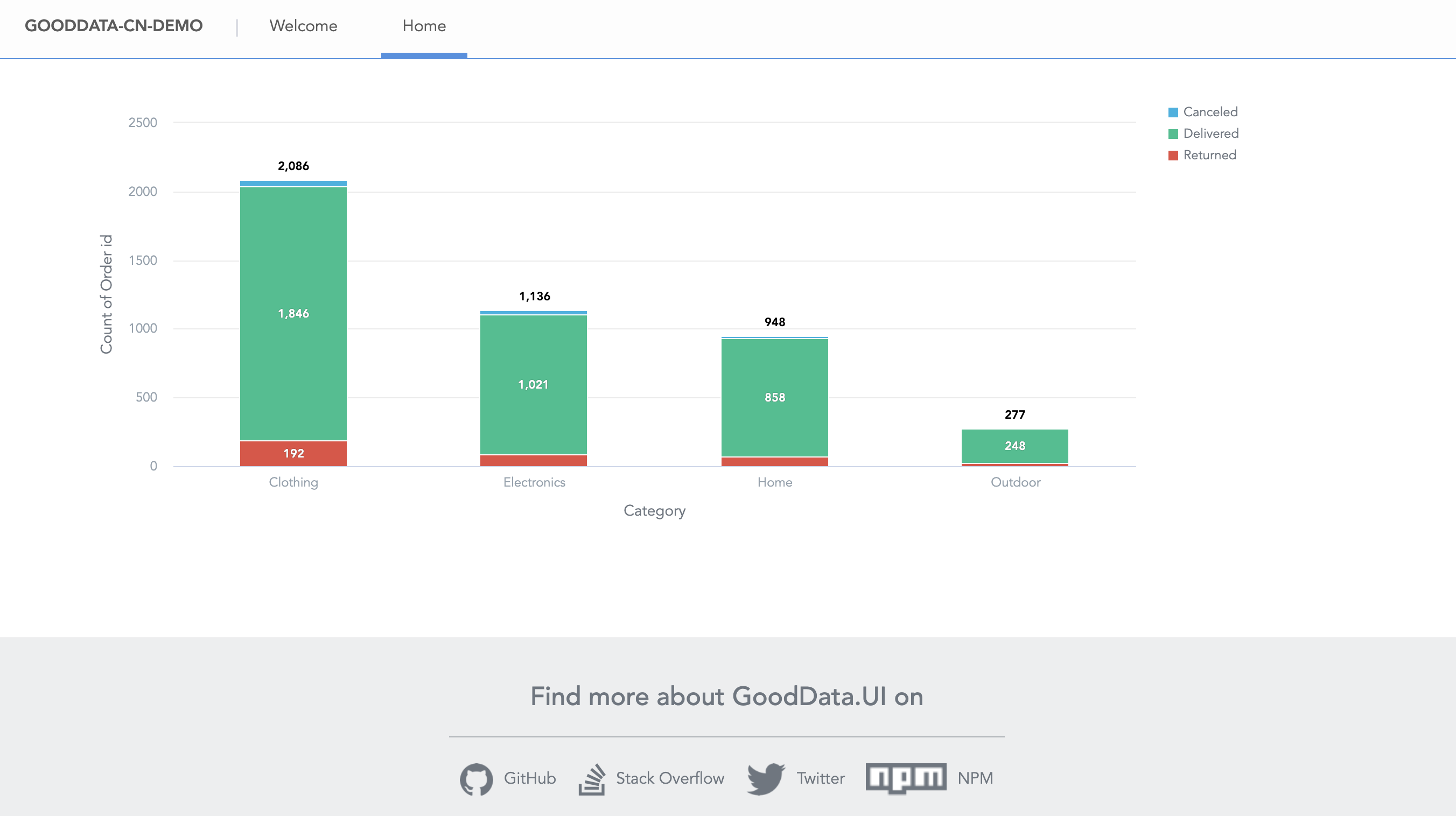
src/routes/Home.tsxand update the content with the code from Analytical Designer.Return to your application in the browser, and click Home in the navigation bar. The embedded visualization opens.

Copy Embedding Codes from Analytical Designer
You can embed visualizations into your application with GoodData.UI as:
- Live visualizations that reflect any changes done to the visualization.
- Permanent visualizations that embed the current versions of the visualizations and do not reflect any future changes.
Embed as a Live Visualization
When embedding as a live visualization, you embed a reference to the visualization. When you change the original visualization later, all changes will be reflected in the embedded visualization as well.
Only saved visualizations can be embedded as live visualizations.
Steps:
- Open the visualization you want to embed.
- Click the embed icon.

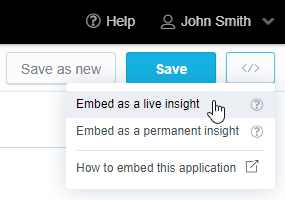
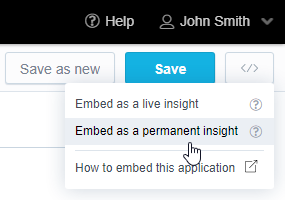
- Select Embed as a live insight.

- Configure the code.You can select the type of code, display/hide the title, or set a custom height.

- Copy the code.
In the embedded visualization, the embed icon and its options are not visible.
Embed as a Permanent Visualization
When embedding as a permanent visualization, you copy the visualization configuration and embed the visualization as is. No later changes to the original visualization will be reflected in the embedded visualization.
Steps:
- Open the visualization you want to embed.
- Click the embed icon.

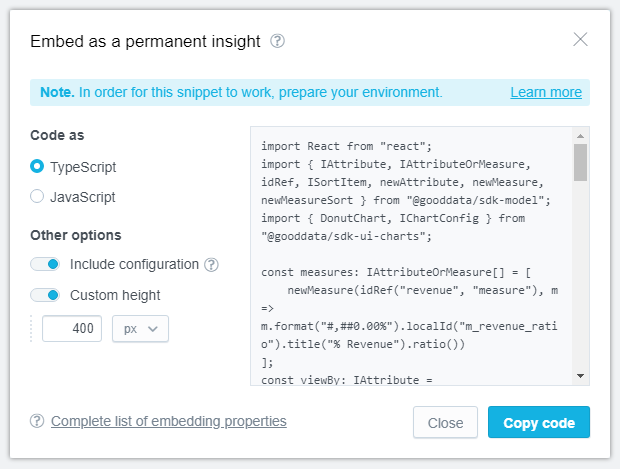
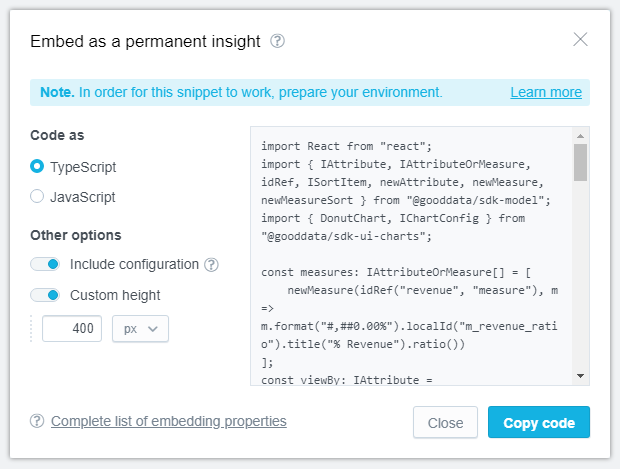
- Select Embed as a permanent insight.

- Configure the code.You can select the type of code, include the insight configuration of colors/legend/axes/canvas, or set a custom height.

- Copy the code.
In the embedded visualization, the embed icon and its options are not visible.