Embed Visualizations Using Iframes
An iframe is used to display a web content from one website inside another website. You can use iframes to embed your Dashboards and the Analytical Designer inside your web applications.
Embed Dashboards
Generate an iframe code snippet that contains your dashboard for use in your web applications.
Steps:
Click the Dashboards tab.
Click the … button in the top right corner, and click Embed.

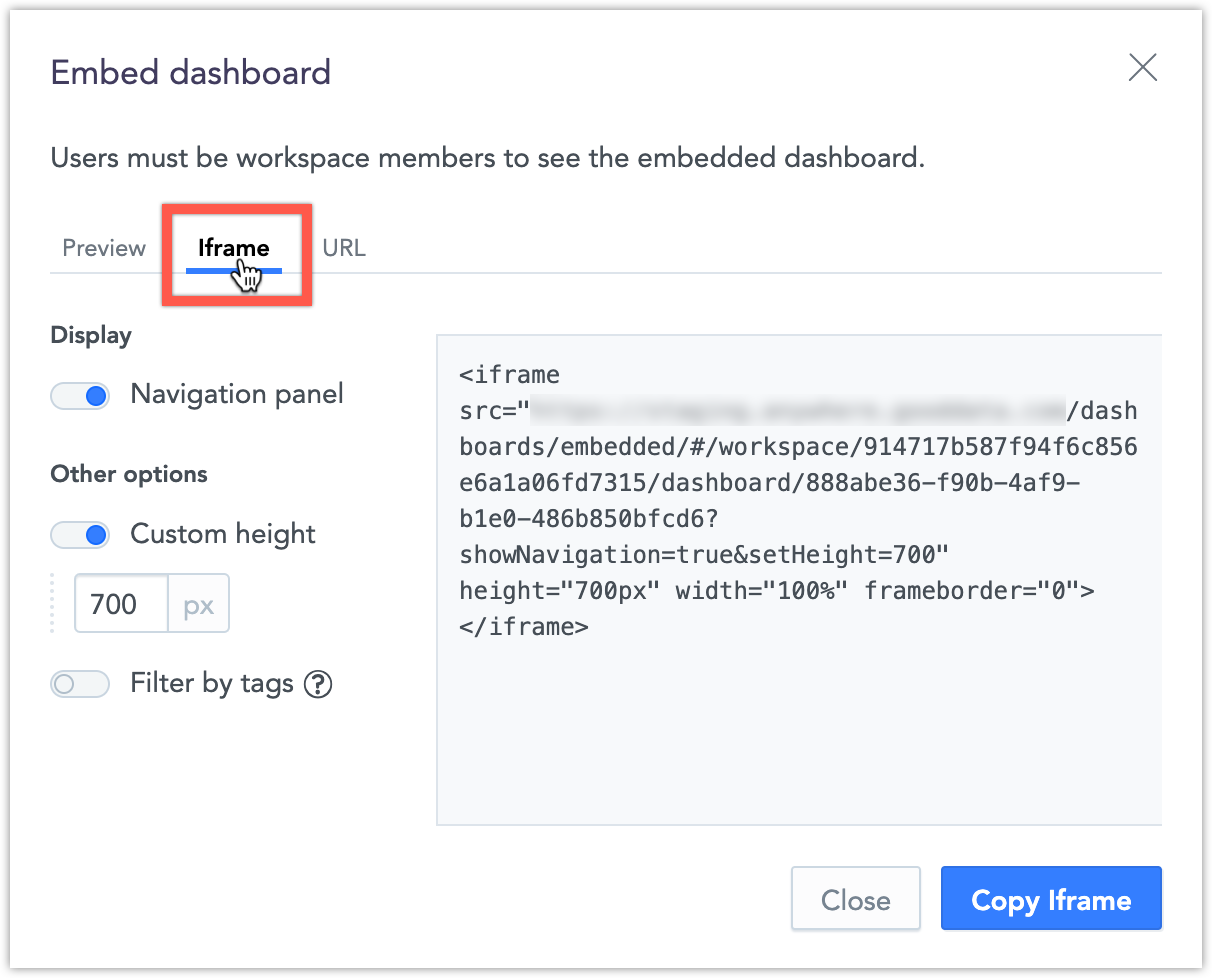
The embedding dialog opens.
Select Iframe.

Configure the embedding options as needed. See the Configuration Options section if needed.
Click Copy Iframe to copy the Dashboard URL to the clipboard.
You can now use the url to embed the Dashboard into your web application.

Configuration Options
The following configurations options are available for embedding Dashboards with iframes:
- If you do not want the navigation panel listing dashboards to be visible, add the
?showNavigation=falseparameter to the URL: - To hide the
Embedbutton, add the?showEmbedButton=falseparameter to the URL: - To hide the filter bar, add the
?hideControl=[filterBar]parameter to the URL: - To hide the list of visualizations and other items that you can add to dashboards, add the
?hideControl=[widgetsCatalogue]parameter to the URL: - To hide the top bar, add the
?hideControl=[topBar]parameter to the URL: - To hide the Save as new or Delete buttons, add the
?hideControl=[deleteButton,saveAsButton]parameter to the URL:
For example to embed a dashboard without the navigation panel and embed button, you would use the following url:
<host_url>/dashboards/embedded/#/workspace/<workspace-id>/dashboard/<dashboard-id>?showNavigation=false?showEmbedButton=false
Limitations
If you use less than 1170 px of horizontal space for the embedded component, the Edit button and all controls for saving in edit mode are not displayed.
Embed the Analytical Designer
Steps:
Click the Analyze tab.
Check the URL in the browser address bar. For example:
<host_url>/analyze/#/<workspace-id>/reportId/editAdd the string
/embedded/into the URL after/analyze:<host_url>/analyze/embedded/#/<workspace-id>/reportId/editEmbed the link into your application using an Iframe:
<iframe src="<host_url>/analyze/embedded/#/<workspace-id>/reportId/edit" frameborder="0"></iframe>
Customize the URL To Open a Specific Visualization
If you want the embedded Analytical Designer to open a specific visualization, replace the reportId section in the embed URL with the ID of the visualization that you want to open.
The URL for embedding would then look like:
<host_url>/analyze/embedded/#/<workspace-id>/<insight-id>/edit
Limitations
The minimum dimension of 1100x575 pixels is required for Analytical Designer to be embedded correctly.
Authenticate With Injected API Token
If you are using an OpenID Connect (OIDC) identity provider for authentication, the authentication process for the embedded Analytical Designer should be automatic. However, if you want to use API tokens for authentication, you will need to handle this type of authentication manually.
Security Risk
Using token authentication in a production environment can lead to some security issues, such as unintentionally exposing your token to someone else. We strongly recommend to use context deferred authentication for UI applications.
To set up authentication using API token for an embedded Analytical Designer:
Embed Analytical Designer application using the iframe.
Add
apiTokenAuthentication=truequery parameter to the URL.Implement a message listener in the embedding page to listen to events sent by Analytical Designer. The listener must wait for a
listeningForApiTokenevent.When the event is received, Analytical Designer is ready to receive the API token value.
Send a
postMessagecommand to the iframe with the API token value.Analytical Designer will continue with initialization and use the token for authentication of all API calls from now on.
See the Example below for implementation details.
Browser Same-origin Policy
For maximum compatibility, GoodData and your application should be the same hostname and port, otherwise you may need to enable CORS to get around the same-origin browser restrictions.
Example
You may reuse the following code snippet. Do not forget to replace <host_url>, <workspace_id>, <insight_id> and <api_token_value> with your own values.
<iframe
title="AD"
id="embedded-insight-frame"
src="<host_url>/analyze/embedded/#/<workspace_id>/<insight_id>/edit?apiTokenAuthentication=true"
width="1300"
height="800"
></iframe>
<script>
console.log("Setup parent frame message listener")
window.addEventListener(
"message",
function (event) {
console.log("Post message received", event);
if (event.data.gdc?.event.name === "listeningForApiToken") {
const postMessageStructure = {
gdc: {
product: "analyticalDesigner",
event: {
name: "setApiToken",
data: {
token: "<api_token_value>"
}
}
}
};
console.log("Sending token to embedded window");
const origin = "*";
const iframe = document.getElementById("embedded-insight-frame").contentWindow;
iframe.postMessage(postMessageStructure, origin);
}
},
false
);
</script>